Im Dezember 2018 wurde die erste stabile Version von Flutter veröffentlicht. Nach vier grossen Updates ist das SDK mittlerweile bei Version 1.12 angekommen. Gemäss dem jährlichen Octoverse-Bericht von Github hat sich das von Google koordinierte Open-Source-Projekt im selben Zeitraum auf Rang drei der aktivsten Projekte hochgearbeitet und die von Flutter eingesetzte Programmiersprache Dart weist das höchste Wachstum aller Sprachen auf. Ähnliches zeigt sich bei einer Internet-Suche zum Thema Flutter: in Blogs und Foren finden sich unzählige positive Rückmeldungen zum Produkt. Worin sind dieses grosse Interesse und das Lob begründet?
Rendering mit Skia
Bei der Entwicklung von Flutter waren drei Ziele ausschlaggebend: Apps sollen eine visuell ansehnliche Oberfläche besitzen, performant ausgeführt werden und komfortabel zu entwickeln sein. Diese Ziele werden in erster Linie durch die Verwendung der Rendering Engine Skia, der baumartigen Strukturierung der Oberflächen-Elemente sowie den Einsatz der Programmiersprache Dart erreicht.
Im Gegensatz zu anderen Cross-Plattform-Tools verwendet Flutter für die Darstellung der Oberfläche eine eigene Rendering Engine namens Skia anstelle der nativen Bedienelemente des darunterliegenden Betriebssystems. Beim Start einer App fordert die Flutter Engine beim Betriebssystem eine weisse Zeichenfläche an. Auf diese Fläche zeichnet Skia anschliessend die grafischen Elemente, in Flutter Widgets genannt. Dank dieser eigenen, hoch-performanten Engine sind Flutter-Apps unabhängig vom darunterliegenden Betriebssystem und dessen grafischen Möglichkeiten. So lassen sich selbst visuell aufwendige Oberflächen inklusive komplexer Animationen plattformübergreifend gestalten. Google verspricht eine konstante Bildrate von mindestens 60 Bildern pro Sekunde bei Einhaltung der empfohlenen Programmierrichtlinien. Im Gegenzug muss die Engine aber als Teil jeder App ausgeliefert werden, wodurch der Speicherbedarf um einige Megabyte anwächst. Ferner übernehmen Flutter-Apps aufgrund des Verzichts auf die nativen Bedienelemente nicht automatisch den Look & Feel der darunterliegenden Plattform. Ist dies nötig, so kann mittels vorgefertigter Widgets der Android- oder iOS-Stil nachgeahmt werden. Hierbei ist zu berücksichtigen, dass eine mit iOS-Widgets gestaltete App auch bei der Ausführung auf Android diesen Stil besitzt. Unterschiedliche Oberflächen pro Plattform sind gegenwärtig nur mit mehrfacher Implementierung möglich.
Performante Widget-Bäume
In Flutter werden jegliche Elemente der grafischen Oberfläche als Widget implementiert. Dieses Grundprinzip führt zu vor allem anfangs ungewohnten Konstrukten. Soll beispielsweise ein Element horizontal zentriert werden, so erfolgt dies durch Verschachtelung des Zielelements innerhalb eines Center-Widgets.
Von Haus aus bietet Flutter einen umfangreichen Widget-Katalog für verschiedenste Anwendungsfälle. Bei Bedarf können aber auch eigene Widgets erstellt werden. Wie im vorherigen Beispiel erklärt, können Widgets verschachtelt werden. So lassen sich einfache Grundelemente zu einem Widget-Baum kombinieren. Dieser Baum wird letztendlich von der bereits behandelten Skia Engine gezeichnet.
Zur Optimierung der Darstellungsgeschwindigkeit werden Widgets in zustandslose und zustandsbehaftete Elemente aufgeteilt (in Englisch: «Stateless» und «Stateful»). Bei einer Änderung am Zustand der Applikation berechnet die Flutter Engine die von der Änderung betroffenen Elemente im Widget-Baum. Skia zeichnet anschliessend nur diejenigen Elemente neu, welche von der Änderung wirklich betroffen sind.
Dart als Programmiersprache
Flutter setzt auf die eher unbekannte Programmiersprache Dart. Dart hat sich bei der Evaluation aufgrund verschiedener Kriterien, darunter Performanz und Flexibilität, gegenüber anderen Alternativen durchgesetzt. Die objektorientierte Programmiersprache wird, wie Flutter selbst, hauptsächlich von Google als Open-Source-Projekt entwickelt. Aktuell verfügbar ist Version 2.7.0. Dart-Code kann auf unterschiedliche Arten kompiliert werden. Für die Veröffentlichung von Apps wird der Code Ahead of Time (AOT) zu ARM- und x86-Artefakten umgewandelt, wodurch eine bestmögliche Ausführgeschwindigkeit erzielt wird. Während der Entwicklung wird der Code hingegen Just in Time (JIT) kompiliert und anschliessend von einer Dart Virtual Machine ausgeführt. Diese JIT-Kompilierung ermöglicht eine Kernfunktionalität von Flutter, das so genannte Stateful Hot Reload. Durch diese Funktion werden Änderungen am Quellcode in wenigen Millisekunden übernommen – ohne Neustart der App! Der aktuelle Zustand der Anwendung bleibt dabei erhalten. Wer sich an diesen Entwicklungskomfort einmal gewöhnt hat, wird ihn anschliessend bei anderen Produkten schmerzlich vermissen. Es finden sich sogar Berichte von Entwicklern, die ihre Arbeitsweise aufgrund der Funktion fundamental geändert haben wollen: vergleichbar mit einem Maler werden solange zusätzliche Elemente auf die Zeichenfläche gepinselt, bis das Ergebnis den eigenen Vorstellungen entspricht.
Eigene Erfahrungen und Berichte im Internet belegen, dass sich erfahrene Programmierer in Dart schnell zurecht finden. Die Dokumentation ist sinnvoll aufgebaut und umfassend, der Online-Editor Dartpad erlaubt erste Gehversuche direkt im Webbrowser. Für umfangreichere Experimente empfiehlt sich die lokale Installation des SDK. Dieses steht für Windows, Mac-OS und Linux zum Download zur Verfügung und enthält, neben den Flutter-Komponenten, alle benötigten Dart-Tools. Als Entwicklungsumgebung kann wahlweise Android Studio, IntelliJ oder Visual Studio Code verwendet werden, welche via Plug-in die Unterstützung für Dart und Flutter erhalten.
Übrigens wird Dart für jeglichen Code verwendet, auch für die Definition der grafischen Oberfläche. Dies wirkt im ersten Moment ungewohnt, hat aber den Vorteil, dass man sich als Entwickler auf eine Sprache konzentrieren kann. Einen grafischen Layout-Editor enthält übrigens keine der verfügbaren Entwicklungsumgebungen. Dank Hot Reloading wird diese Funktion jedoch nicht wirklich vermisst.
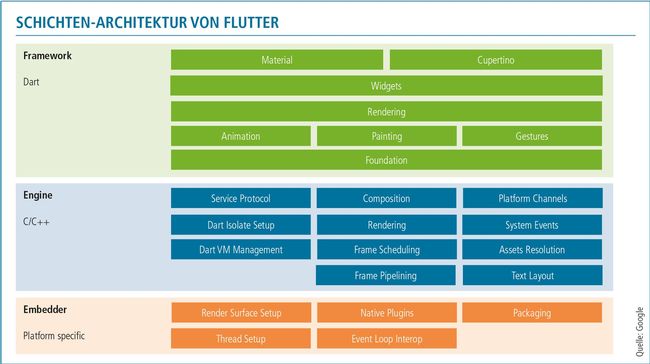
Gängige Anforderungen lassen sich problemlos mit dem vom SDK zur Verfügung gestellten Dart Framework umsetzen. Flutter ist sehr offen aufgebaut: bei Bedarf können viele Elemente angepasst werden, so auch das Verhalten der Engine und der Embedder, welche sich um die Ausführung von Flutter auf der jeweiligen Zielplattform kümmern (siehe Grafik).
Von besonderem Interesse sind die sogenannten Platform Channels. Über diese Schnittstelle können Nachrichten zwischen der Dart- und Plattform-Welt ausgetauscht werden. So lassen sich APIs des darunterliegenden Betriebssystems aufrufen oder native Bibliotheken einbinden. Zwecks Wiederverwendbarkeit lässt sich Code in Plug-ins auslagern und über eine öffentliche Datenbank mit anderen Entwicklern teilen.
Flutter in der Praxis
Der Einstieg in Flutter gestaltet sich aufgrund der bestens gepflegten Dokumentation einfach. Speziell hervorzuheben sind die verfügbaren Migration Tutorials: diese erläutern exemplarisch die wesentlichen Unterschiede von Flutter zu anderen Produkten und erleichtern so den Einstieg für erfahrene Mobile-Entwickler. Google selbst empfiehlt die Verwendung von Flutter für Teams, die innert kurzer Zeit neue, visuell ansehnliche Apps mit identischem Funktionsumfang für mehrere Plattformen entwickeln möchten. Explizit erwähnt wird auch der Einsatz als Prototyping-Tool, beispielsweise um Konzepte mit geringem Aufwand verifizieren zu können.
Die Flutter-Website listet einige Apps auf, welche mit dem SDK umgesetzt wurden. Darunter finden sich namhafte Einträge, beispielsweise für den neuen Cloud-Gaming-Dienst Stadia von Google oder das Smart Home System Hue von Philips. Es gibt also Firmen, welche Flutter bereits für kritische und langlebige Apps einsetzen. Dass sich das Tool für solche Anwendungsfälle anbietet zeigt sich auch darin, dass Flutter von Haus aus automatisierte Tests auf verschiedenen Stufen vorsieht. Mittels Add to App ist die Integration von Flutter in bestehende native Apps möglich. So können Teams mit existierender Codebasis neue Anforderungen teilweise oder ganz mit dem SDK umsetzen, ohne gleich den kompletten Quellcode migrieren zu müssen. Defizite gibt es derweil vor allem im Bereich Best Practices. Für viele Produkte haben sich über die Jahre hinweg Standardmuster etabliert. Im Internet finden sich zwar erste Ideen und Konzepte, aufgrund der Neuartigkeit von Flutter sind diese aber mit Vorsicht zu geniessen.
Ein Blick in die Zukunft
Im Rahmen des Flutter-Interact-Events hat Google seine Ideen für die Weiterentwicklung von Flutter präsentiert. Neues Hauptziel ist das so genannte Ambient Computing. Anstelle der heute allgegenwärtigen Frage «Für welche Geräte und Plattformen will ich entwickeln?» soll zukünftig die Frage «Was will ich entwickeln?» im Zentrum stehen. Um dieses Ziel zu erreichen soll sich Flutter von einem reinen Mobile-SDK hin zu einem Allround-SDK entwickeln. Mit nur einer Codebasis sollen alle gängigen Plattformen unterstützt werden. Erste Testversionen mit Web- und Desktop-Unterstützung sind bereits verfügbar. Die Desktop-Version beschränkt sich aktuell auf MacOS, Adaptierungen für Linux, Windows und Fuchsia sind in Entstehung.
Apropos Fuchsia: Gerüchten zufolge soll Googles neues Betriebssystem Dart als Programmiersprache von Haus aus unterstützen. Es scheint also so, dass Google auch zukünftig auf Dart und Flutter setzen will. Grund genug, um jetzt erste Erfahrungen damit zu sammeln.
Der Autor
Thomas Kälin unterstützt als Mobile-Experte bei Noser Engineering Kunden bei der Entwicklung mobiler Lösungen. Daneben ist er Lehrbeauftragter für Mobilprogrammierung an der Hochschule Luzern (HSLU) und betätigt sich als Fachexperte an der Hochschule für Technik Rapperswil (HSR). Als Mitbegründer der Mobile User Group Zentralschweiz beschäftigt er sich auch in seiner Freizeit intensiv mit Mobile-Themen.