Die Kollaborations-Plattform
Slack hat sich in den letzten Jahren zu einem beliebten Tool gemausert und bietet Teams einen zentralen Ort, um zu kommunizieren, Dateien auszutauschen und an Projekten zu arbeiten. Besonders die Tatsache, dass sich eine Vielzahl von bekannten Produktionswerkzeugen in Slack integrieren lassen, einschliesslich Projektmanagement-Tools (Jira, Trello, Asana, etc.) und Dateiablage-Lösungen (etwa Google Drive und Microsoft Onedrive), macht die Plattform extrem vielseitig. Durch die Verfügbarkeit von derzeit mehr als 1500 Apps im Slack App Directory wird Slack so, je nach spezifischem Bedürfnis, zum zentralen Hub für die Zusammenarbeit innerhalb von Unternehmen. Slack-Benutzer müssen so nicht zwischen ihren am häufigsten verwendeten Business-Tools wechseln, denn Prozesse können alle innerhalb von Slack stattfinden.
Kurz gesagt funktioniert das ungefähr so: Die Hauptzentrale von Slack ist der so genannte Workspace oder Arbeitsbereich, quasi ein virtuelles Büro, wo diskutiert wird und Dateien ausgetauscht werden. Unternehmen können aber auch mehr als einen Workspace einrichten, etwa für verschiedene Teams oder Standorte innerhalb des Unternehmens. Jeder Arbeitsbereich wird dabei typischerweise in weitere, noch spezifischere Kanäle oder Chaträume unterteilt. Kanäle können öffentlich (d.h. jedes Mitglied des Arbeitsbereichs kann sich diesem anschliessen) oder privat (nur für Mitglieder zugänglich und durchsuchbar, die zu diesem Kanal eingeladen wurden) sein. Dies kann etwa bei der weiteren Kategorisierung der Art und Weise, wie Informationen unternehmensweit ausgetauscht und diskutiert werden, hilfreich sein.
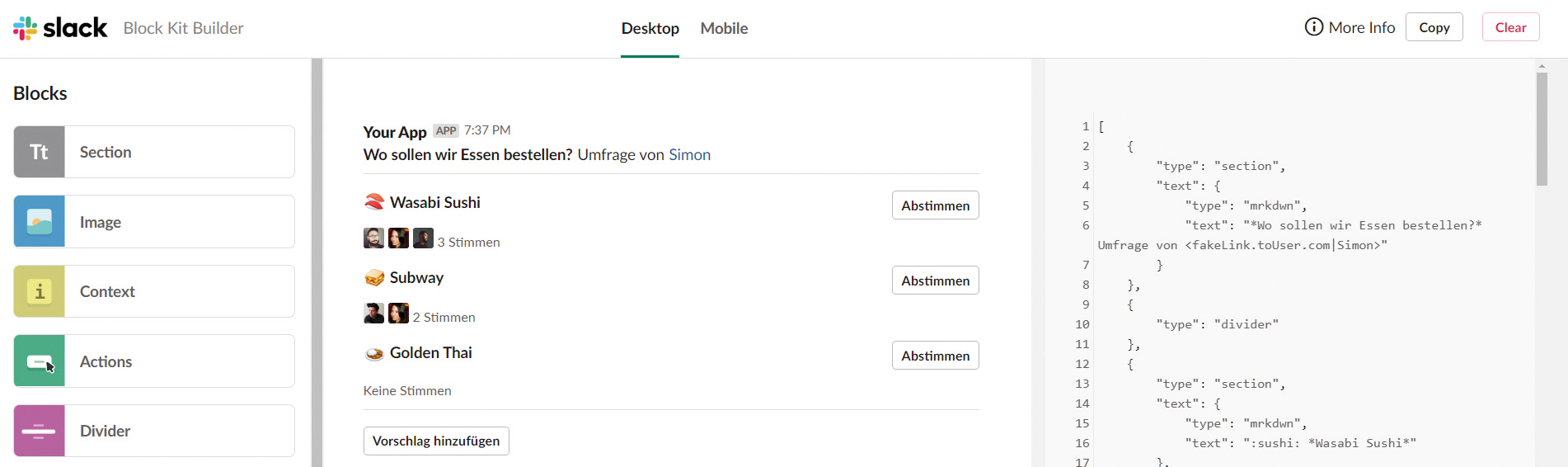
Das Block Kit Builder UI erlaubt blitzschnelles App Prototyping durch das Kombinieren von einzelnen Blöcken. (Quelle: SITM)
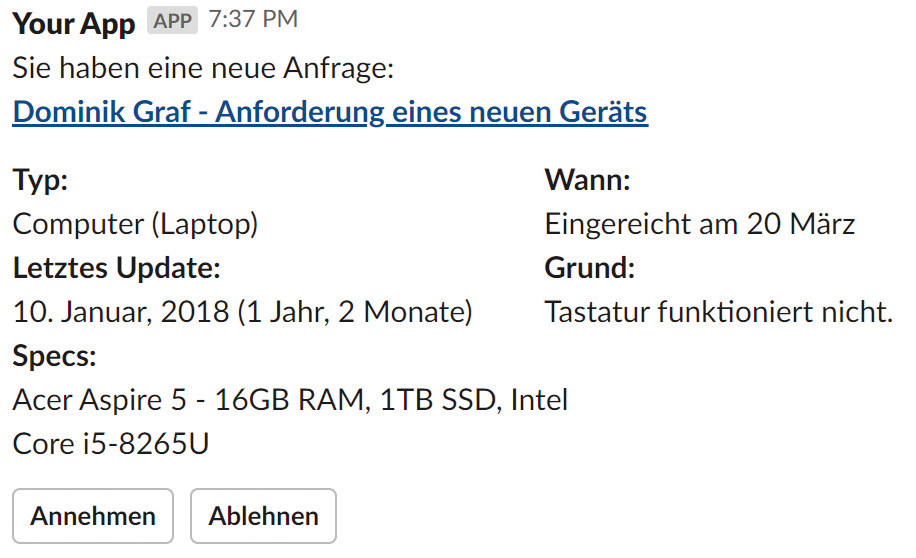
Eine mit dem Block Kit generierte Support-Anfrage, bestehend aus den Blöcken Section und Actions. (Quelle: SITM)
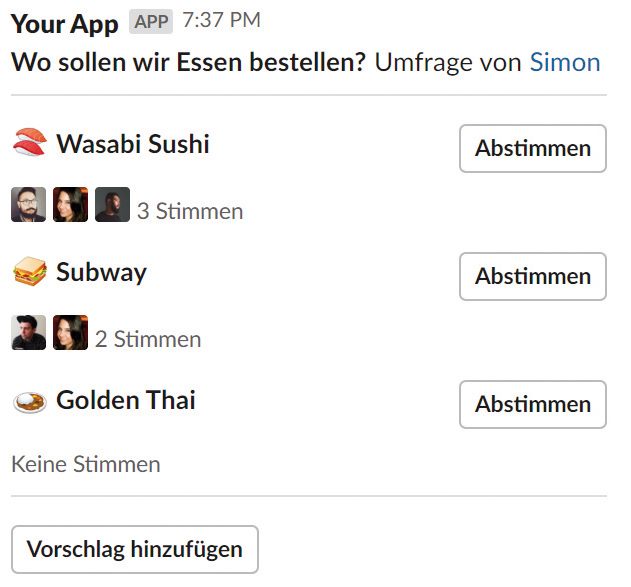
Eine Umfrage, bestehend aus allen vom Block Kit zur Verfügung gestellten Design-Elementen. (Quelle: SITM)
Mit dem Block Kit Framework lassen sich optisch ansprechende und interaktive Nachrichten erzeugen. (Quelle: Slack)
Das Block Kit Builder UI erlaubt blitzschnelles App Prototyping durch das Kombinieren von einzelnen Blöcken. (Quelle: SITM)
Eine mit dem Block Kit generierte Support-Anfrage, bestehend aus den Blöcken Section und Actions. (Quelle: SITM)
Eine Umfrage, bestehend aus allen vom Block Kit zur Verfügung gestellten Design-Elementen. (Quelle: SITM)
Mit dem Block Kit Framework lassen sich optisch ansprechende und interaktive Nachrichten erzeugen. (Quelle: Slack)
Mit dem Block Kit Framework setzt Slack auf das Lego-Prinzip. (Quelle: Slack)
API & Integrationen
Doch
Slack stellt technisch versierten Benutzern auch eine API zur Verfügung, die es Softwareentwicklern erlaubt, benutzerdefinierte Integrationen (sprich Apps) zu erstellen. Ein einfaches Beispiel hierfür sind etwa Anwendungen, die auf bestimmte Text-Snippets oder spezifische Terminologien innerhalb von Chats in Slack reagieren. So können beispielsweise sehr einfach Bots erstellt werden, die, basierend auf Slack-Nachrichten und -Gesprächen, bestimmte Aktionen ausführen.
Slack beinhaltet von Haus aus bereits den Slackbot, der Fragen zu Slack-Funktionen beantwortet und automatisch auf Standard-Slash-Befehle in Nachrichten reagiert. Ein Beispiel ist der Slash-Befehl "/remind", der den Slackbot veranlasst, eine Erinnerung in Slack zu erstellen, basierend auf der Zeit und dem Textinhalt, der vom Benutzer mit dem Befehl mitgeliefert wird.
Block Kit und Builder
Die Entwicklung solcher Integrationen war bislang aber schwierig und fast nur für Softwareentwickler möglich. Zwar lassen sich Apps relativ einfach erstellen, diesen aber die gewünschten Funktionen zu spendieren, erfordert doch eine tiefere Auseinandersetzung mit der API-Dokumentation und zumindest grundlegende Programmier-Skills. Glücklicherweise finden sich im Netz aber unzählige Tutorials und Vorlagen, auf deren Basis auch technisch weniger versierte Nutzer eigene Integrationen erstellen und diese nach den eigenen Bedürfnissen gestalten können. Ein gutes Beispiel hierfür ist etwa Botkit.ai, das Beispiel-Code für die einfache Erstellung eines Slack-Bots zur freien Nutzung zur Verfügung stellt.
Was bisher aber noch kompliziert und umständlich war: diese Integrationen auch optisch ansprechend zu gestalten. Hier kommt nun das kürzlich von
Slack vorgestellte Block Kit ins Spiel. Einfach gesagt handelt es sich bei Block Kit um ein UI-Framework, das es Entwicklern, Designern und Frontend-Developern ermöglicht, Slack-Integrationen über eine interaktive und leicht verständliche Benutzeroberfläche zu erstellen. Das Block Kit Framework soll Entwicklern und auch Nicht-Entwicklern, wie Slack betont, durch die Bereitstellung einer Reihe von stapelbaren Elementen oder Blöcken mehr Kontrolle und Flexibilität über ihre App-Designs und Layouts geben. Dazu gehört auch der Block Kit Builder, ein Web Tool, mit dem das Design von Apps und das Testen von App-Prototypen über eine grafische Oberfläche möglich wird.
Fünf Hauptbausteine
Waren
Slack Apps bislang quasi dazu verdammt, Informationen in sehr beschränkter Art und Weise innerhalb von Chats darzustellen (was auch dazu führte, dass viele von Apps erzeugte Nachrichten in Slack letztlich beinahe identische Layouts aufwiesen, unabhängig von der gebotenen Funktionalität), erlaubt es das Block Kit Framework, Apps viel interaktiver zu gestalten und individueller aussehen zu lassen. Das dazu verwendete Tool lehnt sich im Aussehen und der Bedienung stark an andere Werkzeuge an, wie man sie etwa aus der Entwicklung von Webseiten kennt.
Die Oberfläche des Builders ist minimal gehalten und dadurch sehr intuitiv zu bedienen. Auf der linken Seite werden dabei die einzelnen Design-Blöcke aufgelistet. Ein einfacher Klick auf eines der Elemente genügt, und es wird in die Live Preview der App (oder der von der App erzeugten App-Nachricht) in der Mitte des Fensters sowie als JSON (Javascript Object Notations) in ein Feld auf der rechten Seite der Oberfläche eingefügt. Will man das Element weiter anpassen, dient dieses Feld als Text-Editor, wo man den JSON-Inhalt direkt editieren kann. Block Kit stellt für jeden der fünf Hauptbausteine ein Code-Beispiel bereit, das bereits mit (Beispiel)-Inhalten bestückt ist, die aber alle den eigenen Ansprüchen entsprechend angepasst werden können. Das ist sehr hilfreich und erlaubt es, Ideen in kürzester Zeit umzusetzen, indem man schlicht verschiedene Blöcke miteinander kombiniert. Entwickler können so in kürzester Zeit Blöcke kombinieren, deren Code darüber hinaus den Best-Practices-Vorgaben von Slack hinsichtlich Design entspricht, und sich voll und ganz auf die Implementierung von Funktionen konzentrieren, statt Apps von Grund auf neu erstellen zu müssen.
Des Weiteren stellt
Slack auch einige Templates bereit, welche jeweils bereits mehrere Blöcke miteinander kombinieren. Darunter befinden sich einige nützliche Anwendungsbeispiele, die als Basis für eigene Integrationen dienen können.
Ein weiteres gelungenes Feature von Block Kit Builder ist auch, dass die generierten Apps und App-Nachrichten sowohl für die Desktop-Slack-App als auch für die mobile App angezeigt werden können. Bevor die Block Kit Tools zur Verfügung standen, war es für Entwickler schwierig und oft unvorhersehbar, genau zu bestimmen, wie Nachrichten letztendlich auf dem Sreens der Nutzer aussahen. Mit dem Block Kit Builder kann nun beim Erstellen eines App-Prototyps ganz einfach zwischen einer Web- und Mobile-Ansicht gewechselt werden.
Das Slack Block Kit besteht dabei aus den folgenden fünf Hauptbausteinen:
• Section: Ein Container für Text, der für eine bessere Strukturierung von Nachrichten sorgt.
• Context: Ein Element, um Metadaten oder Beschreibungen zu platzieren.
• Image: Ein einfacher Bild-Container, beinhaltet auch eine Bildunterschrift.
• Divider: Ein einfaches Trennungs-Element, durch das Nachrichten besser lesbar gemacht werden sollen.
• Actions: Bietet interaktive Komponenten für Handlungsaufrufe aus der App; beinhaltet Schaltflächen, sechs Dropdown-Menütypen und eine Datums-Auswahlfunktion.
Öffnet man den Block Kit Builder, erscheint zunächst eine fixfertige Notifikation einschliesslich des entsprechenden JSON-Files. Nutzer können nun damit beginnen, die Nachricht zu bearbeiten, Blöcke einzufügen oder jene zu löschen, die nicht gut zu ihrer App passen, und allenfalls Nachrichtenmenüs oder Schaltflächen hinzufügen. Ist man mit der daraus entstandenen Nachricht zufrieden, muss lediglich noch der JSON-Inhalt in den Code der eigenen App eingefügt werden.
Beispielanwendungen
Ein sehr einfaches Beispiel einer Integration ist eine Anfrage an den Support-Dienst eines Unternehmens. Diese könnte beispielsweise durch einen Mitarbeiter via Slash-Befehl an einen zuvor dafür bereitgestellten Support-Bot eingereicht werden. Dieser verwandelt die Support-Anfrage automatisch in eine übersichtliche und informative Nachricht und leitet sie an die betreffende Stelle weiter. Allein mit den beiden Bausteinen Section und Actions lässt sich mit dem Block Kit eine anschaubare und informative Nachricht generieren, die dann vom Support weiterverarbeitet werden kann.
Eine der häufigsten und nützlichsten Integrationen in
Slack ist sicherlich die Umfrage. Auch hier lassen sich mit Hilfe der Block-Kit-Bausteine verhältnismässig einfach optisch ansprechende Polls generieren.
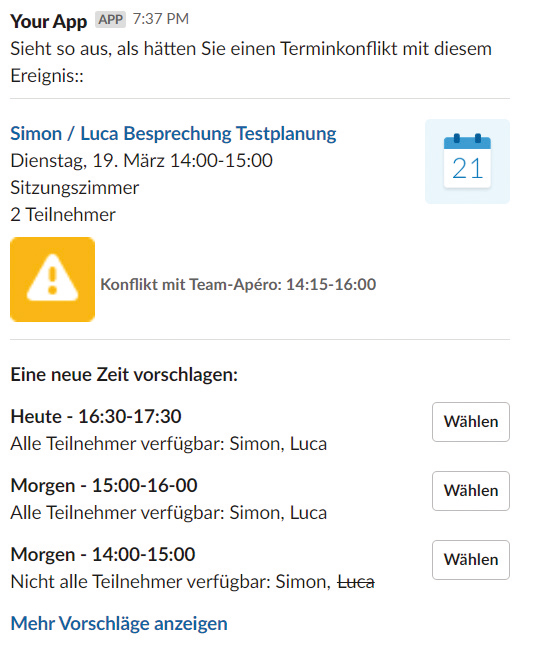
Die folgende Abbildung zeigt derweil den Prototypen einer Integration zur Erstellung von Meeting-Terminen. Die Oberfläche wartet mit klaren Definitionen von Primär- und Sekundärinhalten auf. Visuelle Designelemente sorgen dafür, dass die Botschaft klar und verständlich und Aktionen darin einfach umsetzbar sind. Verwendet wurden dafür alle verfügbaren Blocks.
UI-Design macht noch keinen Entwickler
Wie an den Beispielen ersichtlich wird, lassen sich mit dem Block Kit Builder ganz klar sehr schnell und einfach anschauliche Nachrichten und App-Prototypen erstellen. Vergleicht man die so produzierten Designs mit dem, was vorher möglich war, wird schnell klar, dass
Slack damit einen grossen Schritt in die richtige Richtung gemacht hat. Aber nicht nur visuell kann man in Zukunft einiges mehr von Slack-Integrationen und den damit erzeugten Nachrichten erwarten, auch auf funktionaler Ebene erlaubt das neue Framework es, bereits in der Design-Phase der App-Entwicklung einiges an Interaktivität einzubinden oder einzuplanen. Ein weiterer interessanter Punkt dürfte auch die Möglichkeit sein, Apps viel einfacher ans Corporate Design anzupassen.
Die API von Slack bot Entwicklern bereits zuvor vielfältige Möglichkeiten, externe Prozesse und Tools in die Plattform zu integrieren. Mit der Ergänzung von Block Kit fügen sich diese externen Integrationen und die daraus erzeugten Nachrichten nun nahtlos in die Kollaborations-App ein. Und das Framework erlaubt es auch Nicht-Entwicklern, in kürzester Zeit App-Prototypen zu erstellen, inklusive Design und gewünschter Funktionalität. Die Betonung liegt hier allerdings auf Prototyp. Denn was mit dem Block Kit Framework und Builder nicht möglich ist, ist die komplette Entwicklung von Apps ganz ohne Javascript, Python (oder einer anderen Programmiersprache) und Konsultation der API-Dokumentation.
(swe)