Von Andreas Ahlenstorf
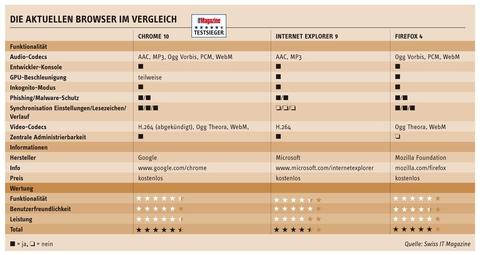
Innerhalb weniger Tage sind vor einigen Wochen Neuauflagen von Google Chrome, Microsoft Internet Explorer und Mozilla Firefox erschienen, die dank höherer Leistung, zusätzlichen Funktionen und überarbeiteter Optik ein besseres Surf-Erlebnis versprechen. Wir haben die neue Browser-Generation auf einen Testparcours geschickt, auf dem die drei Kandidaten zeigen konnten, ob sie halten, was sie versprechen.
Liebe zum Minimalismus
Augenfälligste Neuerung bei Internet Explorer 9 und Firefox 4 sind die runderneuerten Oberflächen. Die Anzahl Buttons wurde reduziert, ebenso der von den Menüleisten belegte Platz, womit sich beide der von Chrome eingeführten Optik annähern. Der Vorteil ist, dass mehr Bildschirmplatz fürs Wesentliche bleibt. Nachteilig ist hingegen, dass Funktionen nur beschränkt abgespeckt und stattdessen einfach hinter einer je nach Kandidat unterschiedlich tiefen Kaskade von Ausklappmenüs versteckt wurden. Aus Sicht der Benutzerfreundlichkeit ist dies eine zweifelhafte Tendenz. So sucht man sich beispielsweise bei Firefox 4 einen Wolf, bis man den Knopf zum Leeren von Cache und Verlauf findet. Microsoft und Google haben ihre Hausaufgaben diesbezüglich besser gemacht.
Interessant ist, dass jetzt auch Microsoft beim Internet Explorer auf die separate Sucheingabe verzichtet und statt dessen auf die von Google eingeführte kombinierte Adress-/Suchleiste setzt, inklusive Vorschlägen der Suchmaschine der Wahl, wobei diejenige von Microsoft im Gegensatz zu Googles explizit aktiviert werden muss.
Die Menü-/Adressleisten von Chrome 10, Internet Explorer 9 und Firefox 4 (von oben nach unten) im Vergleich: Weniger Buttons und schlanker lautet der allgemeine Trend.
Bunter und dynamischer
Dass die Browser dem Inhalt mehr Platz lassen, widerspiegelt sich bei den funktionalen Neuerungen. Nachdem die Entwicklung des Web von der technischen Seite her über Jahre praktisch Still stand, hat sie mit HTML 5, CSS 3 und diversen Erweiterungen für Javascript wieder an Geschwindigkeit gewonnen. Getrieben durch die immer ausgefeilteren Web-Anwendungen wie Gmail, die stark von den zusätzlichen Möglichkeiten profitieren, und dem grösseren Wettbewerb zwischen den Herstellern, machen die Browser Fortschritte, wie man sie seit Mosaik und Netscape nicht mehr gesehen hat.
Auch wenn HTML 5 vom Status eines formalen Standards weit entfernt ist, unterstützen die Browser bereits eine breite Palette der neuen Elemente – namentlich Canvas, Video, Audio sowie eine Reihe der semantischen Auszeichnungen wie Section. Seitens Javascript-API findet man bei allen Kandidaten Session Storage, Local Storage sowie Geolocation. Die anderen Funktionen sind bestenfalls bei zwei von drei Browsern vorhanden, wobei vor allem der Internet Explorer 9 gegenüber der Konkurrenz abfällt, wie die Grafik «HTML-5-Unterstützung» zeigt.
Höher, schneller, weiter
Ein zweiter Schwerpunkt nebst HTML 5 ist bei allen drei Kandidaten die Verbesserung der Leistung. So haben alle Browser auf diese Version hin neue Javascript-Engines erhalten, die spürbare Geschwindigkeitsverbesserungen mit sich bringen. Besonders Google demonstriert, was sich mit «Compiler-Voodoo» herausholen lässt. Javascript-lastige Webanwendungen wie das bereits erwähnte Gmail profitieren davon spürbar, ebenso Animationen oder Spiele, die dank dem HTML-5-Element Canvas und dessen Unterstützung durch Smartphone-Browser vermehrt in HTML und Javascript realisiert werden. Die Veröffentlichung von WebGL Anfang März, einem Subset der Grafikschnittstelle OpenGL für Browser, mit der sich hardwarebeschleunigte 3D-Animationen direkt im Browser realisieren lassen, dürfte diesem Trend weiter Vorschub leisten. Womit direkt zum nächsten Trend übergeleitet wäre: Hardware-Beschleunigung.
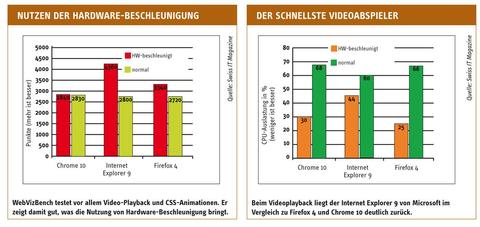
Da die Früchte bei den Javascript-Engines nicht mehr ganz so tief hängen, versuchen die Browser-Hersteller vermehrt, grafikintensive Aufgaben an den Grafikchip auszulagern. Hauptkandidaten dafür sind Video-Decodierung (Youtube) oder CSS-Animationen beziehungsweise -Transformationen. Das Ziel ist einerseits eine höhere Bildwiederholrate und andererseits eine Entlastung der CPU, was vor allem Notebook-Anwendern durch eine längere Akkulaufzeit zu Gute kommt. Voraussetzung ist allerdings ein ordentlicher Grafik-Chip, wie die grossen Unterschiede zwischen Intel- und ATI-GPU bei «WebVizBench» und Video-Playback zeigen.
Am weitesten hinsichtlich GPU-Beschleunigung scheint Microsoft zu sein. Der Internet Explorer 9, der die Webseiten über die Direct2D-Schnittstelle zeichnet, profitiert bei grafikintensiven Benchmarks am stärksten von einer leistungsfähigen GPU, was die Resultate vom «WebVizBench» illustrieren. Chrome hat trotz seiner viel effizienteren Javascript-Engine keine Chance. Besserung verspricht die Version 11 von Chrome mit hardwarebeschleunigten CSS-Animationen und Compositing. Firefox, der wie der Internet Explorer 9 auf Direct2D zurückgreift, scheint ebenfalls noch Optimierungspotential aufzuweisen. Beim Video-Playback liegen die Vorteile klar bei Firefox und Chrome, wobei die Resultate nicht ganz vergleichbar sind: Chrome und Firefox spielen WebM ab, der Internet Explorer H.264. Mit dem von Google angebotenen WebM-Plug-in für den Internet Explorer sah das Resultat mit einer CPU-Auslastung von 52 statt 44 Prozent noch etwas schlechter aus.
For my eyes only
Sicherheit und Datenschutz sind auch für Browser ein grosses Thema, zumal Techniken wie Local Storage es noch einfacher machen, Benutzer zu verfolgen («Evercookie»). Alle Browser bieten mittlerweile einen Inkognito-Surf-Modus, der keine Spuren auf der Festplatte hinterlässt und auch zuverlässig die lokalen Speicher wie Local Storage ausputzt. Damit können Surfer nur noch innerhalb einer Sitzung verfolgt werden. Ist dies auch unerwünscht, helfen einem die Browser nur bedingt weiter. Firefox sendet auf Wunsch einen «Do Not Track»-Header mit, der aber von der Ziel-Webseite beachtet werden muss. Google bietet mit «Keep my Opt-outs» eine Erweiterung, die die Personalisierung aller Werbeeinblendungen deaktiviert, die von Unternehmen stammen, welche am Self-Regulatory Program for Online Behavioral Advertising teilnehmen. Die wirkungsvollste und für Benutzer am einfachsten kontrollierbare Variante bietet der Internet Explorer 9 mit Tracking Protection. Mit dieser Hilfe lassen sich gezielt Inhalte von fremden Servern ausfiltern – seien es Google-Analytics-Skripte oder «I Like-Buttons von Facebook.
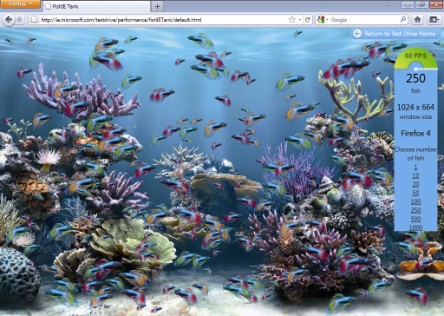
Die Fische in der Microsoft-Demo werden mit Javascript animiert und auf dem Canvas-Element gezeichnet. Firefox 4 erreicht – GPU sei Dank – 60 Bilder pro Sekunde. Chrome schafft zum Vergleich gerade einmal deren sechs.
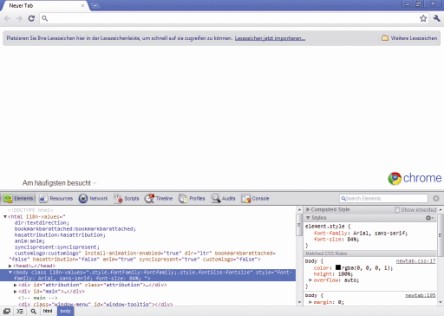
Alle drei getesteten Browser bringen mittlerweile eigene Entwickler-Konsolen mit. Im Bild stellvertretend die funktionsreiche Konsole von Googles Chrome 10.
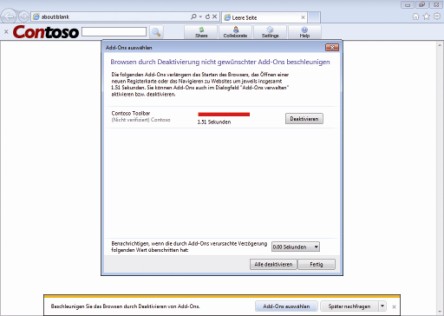
Der «Add-on Performance Advisor», den man im Internet Explorer 9 findet, warnt vor Add-ons, die den Browser übermässig verlangsamen. Die Auslöseschwelle kann man individuell einstellen. Bei der Konkurrenz, bei der aufgrund der breiteren Add-on-Auswahl so ein Werkzeug einen noch grösseren Nutzen hätte, fehlt Vergleichbares.
Alle drei getesteten Browser bringen mittlerweile eigene Entwickler-Konsolen mit. Im Bild stellvertretend die funktionsreiche Konsole von Googles Chrome 10.
Der «Add-on Performance Advisor», den man im Internet Explorer 9 findet, warnt vor Add-ons, die den Browser übermässig verlangsamen. Die Auslöseschwelle kann man individuell einstellen. Bei der Konkurrenz, bei der aufgrund der breiteren Add-on-Auswahl so ein Werkzeug einen noch grösseren Nutzen hätte, fehlt Vergleichbares.
Überbleibsel normaler Browser-Sitzungen lassen sich überall wie bis anhin auf Knopfdruck ins Nirvana schicken, wobei man bei Firefox wie eingangs erwähnt intensiver als bei der Konkurrenz danach suchen muss. Was gelöscht werden soll, lässt sich überall recht detailliert auswählen. Local Storage oder Indexed DB werden, sofern im Browser integriert, zwar sauber ausgeputzt, aber nicht als separate Datenquelle aufgeführt und statt dessen unter dem Oberbegriff «Cookie» subsummiert. Als einziger Browser weist Google Chrome prominent darauf hin, dass auch der Flash-Player zu löschende Daten bunkert.
Phishing- und Malware-Schutz waren bereits in der letzten Browser-Generation Standard. Plug-ins, insbesondere Produkte von Adobe und Java, sind für Malware aber nach wie vor mehr Scheunentor denn Mauseloch zum PC. Um negativen Auswirkungen auf den Browser entgegen zu wirken, hat Google den Flash Player in eine Sandbox gesteckt. Microsoft hat gleich zum Vorschlaghammer gegriffen und einen Filter für ActiveX-Plug-ins in den IE9 integriert, mit dem sich alle Plug-ins komplett abschalten und für einzelne Websites wieder hinzuschalten lassen. Firefox kann erst mit einer Crash Protection aufwarten, die dafür sorgt, dass ein abstürzendes Plug-in nicht gleich den ganzen Browser mitreisst.
Ein weiterer Schutz der Benutzer ist HTTP Strict Transport Security (HSTS) – ein Header, mit dessen Hilfe Websites signalisieren können, dass mit ihnen nur über TLS-gesicherte Verbindungen kommuniziert werden soll. Ziel von HSTS ist, Angriffe wie SSL-Stripping zu unterbinden. HSTS wird von Google Chrome (seit Version 4) und neu auch von Firefox unterstützt. Der Internet Explorer kann mit HSTS bislang noch nichts anfangen.
Nachschlag
Für Entwickler bieten alle Browser eine Konsole, mit der sich Quellcode inspizieren, Code debuggen und Javascript interaktiv ausführen lässt. Selbst Firefox verfügt mittlerweile über eine eigene Konsole, wobei die Erweiterung Firebug nach wie vor komfortabler und leistungsfähiger ist. Administratoren, die die Browser anpassen und im Netzwerk verteilen wollen, erhalten bei Microsoft (Internet Explorer Administration Kit) und Google (Google Chrome for Business) Unterstützung in Form von Templates für Gruppenrichtlinien. Für Firefox werden entsprechende Möglichkeiten nur von Dritten geboten.
Wem die Funktionen seines Browsers nicht ausreichen, dem Helfen Add-ons. Firefox bietet ein grosses Angebot, das bald noch reichhaltiger werden dürfte, da sich Erweiterungen nun auch in HTML, CSS und Javascript entwickeln lassen. Dabei behilflich sind ein neues SDK namens Jetpack, das sich aktuell noch im Beta-Stadium befindet. Auch bei Chrome besteht eine grosse Auswahl. Eine Spezialität sind sogenannte Apps, die sich in Chrome installieren lassen. Es handelt sich um speziell dargestellte Webanwendungen, die entsprechend präpariert auch Offline genutzt werden können. Beim Internet Explorer ist das Angebot eher mager und umfasst vornehmlich Web Slices und Toolbars. Dafür bietet der IE 9 mit dem Add-on Performance Advisor eine praktische Funktion, die dem Anwender sagt, in welchem Ausmass welche Erweiterung den Browser wie stark bremst.
Chrome an der Spitze
Alle Browser im Test haben sich als würdige Kandidaten erwiesen. Die grössten Fortschritte zur Vorversion hat der Internet Explorer 9 gemacht, der damit zur Konkurrenz aufschliessen konnte – mehr aber auch nicht. Aufgrund seiner Integration in Windows und der Möglichkeiten zur zentralen Administration dürfte er im Unternehmensumfeld aber auch in Zukunft seinen festen Platz haben. Den stärksten Eindruck hat Google Chrome 10 hinterlassen. Er bietet klar die beste Leistung, Unterstützung von Webstandards, ein klares Interface und Unterstützung für zentrale Administration, womit er auch im Firmenumfeld in Frage kommt. Seine Übereifrigkeit bei der Übermittlung von Daten an Google lässt sich mittlerweile ebenfalls bremsen. Firefox 4 ist eine solide Allzweckwaffe für alle, die Wert auf eine grosse Auswahl an Extensions legen und denen der Internet Explorer zu wenig und Chrome zu viel Google bietet.
IE schneller in der 32- als in der 64-Bit-Variante
Wer den Internet Explorer 9 in der 64-Bit-Variante auf einem entsprechenden System installiert, dürfte sich wundern, dass er nicht einmal annähernd die Leistung bringt wie die 32-Bit-Version hier im Test. Für den «SunSpider»-Benchmark braucht die 64-Bit-Variante beispielsweise 1484 Millisekunden im Vergleich zu den 327 Millisekunden der 32-Bit-Variante. Dies liegt daran, dass Microsoft nicht alle Verbesserungen an der Javascript-Engine in der 64-Bit-Version aktiviert hat. Bis das passiert, surft es sich besser mit der 32-Bit-Version, die parallel zur 64-Bit-Version installiert wird.
So haben wir getestet
Als Testrechner haben wir einen etwas älteren Büro-Rechner mit einem Core-2-Duo-Prozessor von Intel mit einer Taktfrequenz von 2,0 GHz, 4 GB RAM und Onboard-Grafik (GMA 3100) verwendet. Für die Tests der GPU-Beschleunigung haben wir zusätzlich eine aktuelle Low-End-Grafikkarte des Typs ATI Radeon HD5440 mit 512 MB Grafikspeicher in den PCI-Express-Slot geschraubt. Die Bildschirmauflösung betrug jeweils 1280x1024 Bildpunkte. Als Betriebssystem kam ein frisch installiertes Windows 7 (32-Bit) zum Einsatz, bei dem einzig Microsoft Security Essentials im Hintergrund lief.
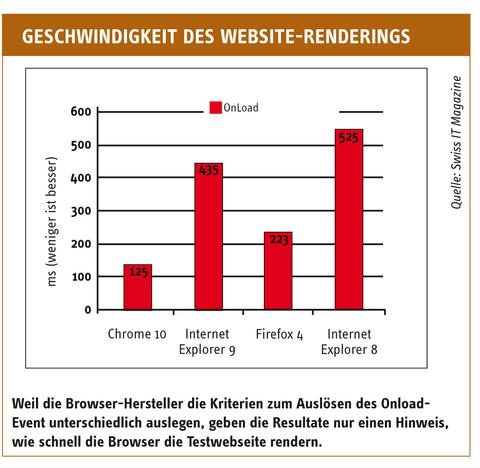
Als Javascript-Benchmarks wurden «SunSpider» (von den Webkit-Entwicklern), «V8» (Google), «Kraken» (Mozilla), «WebVizBench» (Microsoft-gesponsert) und «Peacekeeper» (Futuremark) verwendet. Die HTML-5-Unterstützung wurde mit dem Test von html5test.com ermittelt, die Akkuratesse beim Rendering mit dem «Acid3»-Test. Die Prozessorauslastung beim Video-Playback haben wir mit Hilfe des Ressourcenmonitors von Windows 7 erfasst, wobei der 60-Sekunden-Durchschnitt als Resultat genommen wurde. Abgespielt wurde immer dasselbe Youtube-Video in 720p im Vollbild-Modus. Um eine Idee bei der Ladegeschwindigkeit von Webseiten zu bekommen, haben wir die Browser eine Testseite von einem lokalen HTTP-Server abrufen lassen, wobei Caching HTTP-seitig deaktiviert und jeder Request mit 200 OK beantwortet wurde, damit die Browser die Seite jedes Mal vom Webserver abrufen und nicht aus dem Cache laden. Mittels Javascript wurde die Zeit bis zum Auslösen des Onload-Events bestimmt. Da die Kriterien für die Auslösung des Onload-Events je nach Browser unterschiedlich sind, sind die Ergebnisse nur bedingt aussagekräftig, weshalb sie nicht in die Wertung eingeflossen sind.
Neuauflage von Betamax vs. VHS
Zwar unterstützen alle Browser im Test die HTML-5-Elemente Video und Audio, womit grundsätzlich die wichtigste Voraussetzung für Multimedia-Playback ohne Plug-ins gegeben wäre. Aber leider ist die Schnittmenge der von allen Browsern unterstützten Formate leer. Dies bedeutet, dass man seine Inhalte entweder mehrfach codieren muss, um alle Besucher erreichen zu können, oder H.264 und MP3 verwendet, die sich notfalls mit dem Flash Player wiedergeben lassen. Dass sich die Browser-Hersteller nicht einigen können, liegt kurz gesagt an der unterschiedlich interpretierten Patentlage und Politik. Deshalb dürfte sich an diesem Zustand auch nicht allzu bald etwas ändern, was bedauerlicherweise die Adaption von HTML-5-Video und -Audio an sich gefährdet.