Mit MacOS 10.14 Mojave hat
Apple den Dark Mode eingeführt und unterstützt denselben jetzt auch in der Safari-Engine Webkit. Wenn Safari-Nutzer im Dunkelmodus eine Website besuchen, nimmt der Browser keine Änderung an der Darstellung der betreffenden Site vor, da Designer davon ausgehen, dass standardmässig schwarzer Text auf weissem Hintergrund gezeigt wird.
Wie jetzt Apple aber in einem Blog-Beitrag
ausführt, können Webseiten signalisieren, dass Inhalte auch den Dark Mode unterstützen. Dies soll mit einer neuen CSS-Eigenschaft namens "color-scheme" geschehen, wofür seit Ende April eine
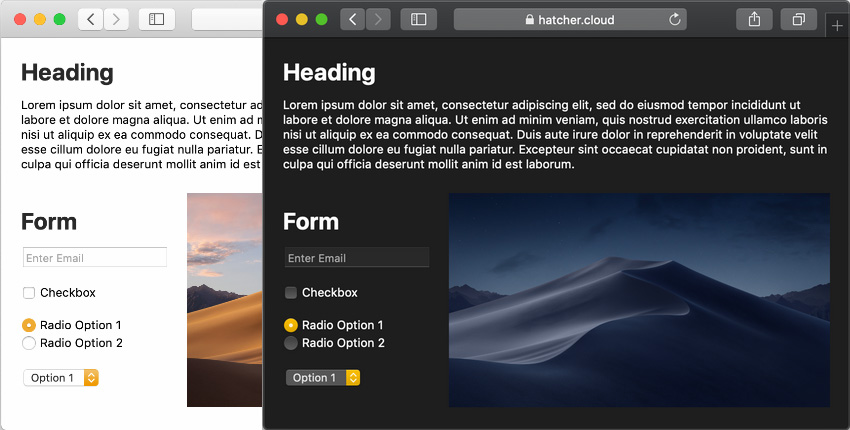
Spezifikationsvorschlag vorliegt. Webseiten sind damit in der Lage, den Browser über die Dark-Mode-Unterstützung zu informieren, worauf dieser je nach gewählter Einstellung angezeigt wird. Formular-Elemente oder Scrollbars lassen sich so farblich automatisch ändern. Dazu lassen sich auch Schriftfarben anpassen und im Bedarfsfall können auch Bilder durch eine optimalere Variante ersetzt werden.
Als Beispiele von Webseiten, die den Dark Mode bereits unterstützen, nennt Apple
Twitter oder
Emojipedia, eine Site, die über die Bedeutung von Emojis informiert.
(rd)