Nicht nur Marketing-Strategen wissen, dass umständliche Produkt- und Informationsangebote Barrieren bauen. Vertriebsstarke Unternehmen setzen deshalb auf mobile Website-Lösungen, um ihre Absprungrate im Netz gering zu halten und Käufer langfristig zu binden. Sobald mindestens acht Prozent ihrer User mobil auf das Online-Angebot zugreifen, sind Websites laut Experten für tragbare Geräte flott zu machen. Da sich PC- oder TV-Bildschirme enorm in Grösse und Auflösung von den Displays tragbarer Geräte unterscheiden, können Unternehmen, die Desktop-Varianten ihres Web-Auftritts eins zu eins mobil anbieten, Kunden in Windeseile verprellen. Denn die kleinen Schriften bremsen Kauf- und Lesewillige aus. Überdies stellen hohe Ladezeiten von Bildern oder Podcasts deren Geduld auf eine harte Probe. Als besonders frustrierend erweisen sich dabei – die bei Autoherstellern so beliebten – Mouse-Over-Funktionen, die beim Touchscreen ins Leere laufen. Hier setzt Responsive Webdesign an.
Fliessende Gestaltung in Wort und Bild
Mit einem reaktionsfähigen Design verbuchen Websites und Online-Shops längere Verweildauern und verbessern ihre Conversion. Denn Bilder werden optimal visualisiert, Texte lesefreundlich portioniert, und je nach Gerätetyp wird zwischen Quer- und Hochformat jongliert. Für diesen kundennahen Weg sprechen überdies die changierenden, endgerätegerechten Eingabevarianten von der Tastatur über den Touchscreen bis hin zum Sprachbefehl. Basierend auf HTML 5 und einem CSS3-Konzept, sogenannten Media Queries, entstehen die responsiven Website-Layouts. Deren Grundlage bilden fliessende Gestaltungsraster (Fluid Grids). Das heisst, dass sich Textpassagen nahezu organisch in schmalere Spalten schieben und länger laufen, wenn sich die Displays verkleinern. Ausserdem wandern Bilder, Buttons oder Icons, die auf dem Desktop horizontal erscheinen, im mobilen Modus spielerisch in die Vertikale oder finden sich im Footer wieder. Auch der Inhalt wächst oder schrumpft je nach Grösse und Auflösung der Displays natürlich mit. Interessenten behalten dadurch den Überblick und erleben das Surfen und Shoppen im Netz als angenehm und unkompliziert. Anschauliche Beispiele hierfür sind
Sony.com oder
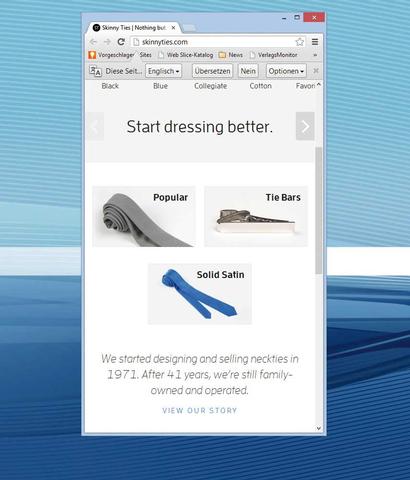
Skinnyties.com.
Flexibilität hat ihren Preis
Mit einer Responsive-Design-Lösung erreichen Unternehmen ihre Zielgruppen an stationären Geräten genauso wie User, die unterwegs online sind. Wer eine responsive Website umsetzt, muss seinen Online-Auftritt nur ein einziges Mal programmieren, um alle Display-Grössen abzudecken. Hervorzuheben ist auch, dass Responsive Design weitgehend unabhängig von Geräte-Updates und damit zukunftssicher ist. Da Online-Redakteure die Seiten an einer zentralen Stelle ihres Redaktionssystems pflegen, sind die Folgekosten also gering. Doch auch bei Responsive-Websites gibt es eine Kehrseite der Medaille: Aktive, konventionelle Seiten sind nicht nachrüstbar. Wer das fliessende Design nutzen möchte, muss von Anfang an einen Launch oder Relaunch danach konzipieren. Ein solches Projekt ist komplex und erfordert hohe Initialkosten. In der Regel entsteht im Vergleich zu herkömmlichen TYPO3-Websites doppelter Aufwand. So müssen jedes Element, jedes Modul, jeder Textbaustein und alle Navigationspunkte im Detail optimiert und auf die flexible Gestaltung ausgerichtet werden. Zu bedenken ist ausserdem, dass nur moderne Browser-Generationen die relativ jungen CSS3-Konzepte unterstützen. Ältere Anwendungen wie der Internet Explorer 8 eignen sich dafür nicht. Da der Markt für Smartphones, Tablets oder TV-Geräte aber genauso schnell wachsen wird wie die Zahl der Onliner, die mobil frei agieren möchten, wird sich das Responsive Webdesign mittel- bis langfristig als alternativlos entpuppen. Wer sich frühzeitig damit auseinandersetzt, kann sich als Vorreiter in diesem Zukunftsmarkt positionieren.
Solide Lösungen auch für kleinere Budgets
Wer die hohen Kosten scheut, kann sich jedoch mit «kleinen» Lösungen oder Zwischenschritten auch mit geringem Etat souverän im mobilen Markt präsentieren. Ein gutes Signal setzen hierbei Unternehmen, die einen Teil ihrer Online-Kommunikation für bestimmte Kundensegmente neu angehen. So kann ein Teilbereich einer klassischen Website, zum Beispiel ein Job- und Karriere-Portal, im reaktionsfähigen Design ideal das Recruiting junger Bewerber unterstützen. Möglich ist es auch, eine anpassungsfähige, also adaptive Seite zu realisieren. Dieser Art der Umsetzung liegen Layouts zugrunde, die jeweils an zuvor definierten Punkten, den Breakpoints, umbrechen. Das geschieht zwar vergleichsweise ruckartig, doch die Websites und Online-Shops können so wirksam an alternative Auflösungen und Display-Grössen angepasst werden. Ausserdem bieten selbst E-Commerce-Software wie Magento und Shopware fertige Templates an. So können Versandhändler ihre Shops schnell und kostengünstig für die mobile Nutzung im anpassungsfähigen Modus aufpeppen. Entscheidend ist es, dass Website-Betreiber und E-Commerce-Akteure in punkto Responsive Webdesign mit erfahrenen Partnern zusammenarbeiten. Denn es ist wichtig, Kosten und Nutzen einander der Unternehmens- und Marketingstrategie entsprechen gegenüberzustellen.
Jan Entzminger ist Gründer und Geschäftsführer von Blindwerk – Neue Medien.